Windowsストアアプリを作ってみます。まずはどんなところから手を付けてよいのやらというところから始めます。初めてというのはなかなか難しいですよね。
でも、まずは始めてみることです!!
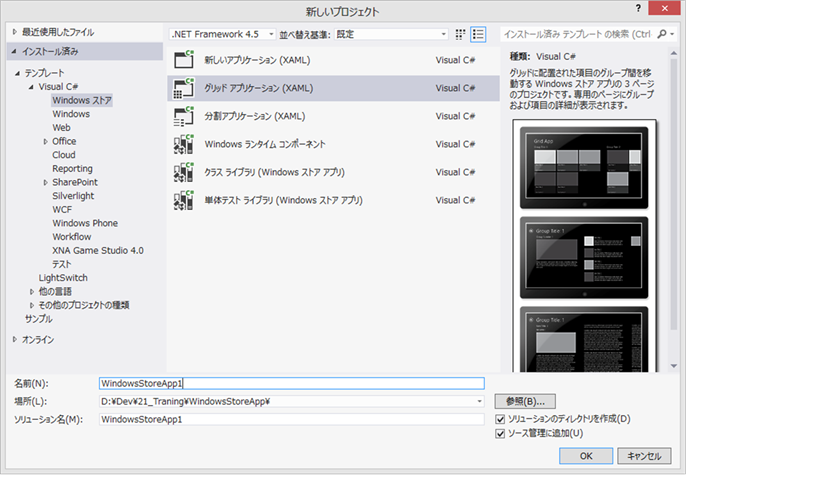
Visual Studio 2012で新しいプロジェクトを作成します。テンプレートから言語はC#、Windowsストアを選択します。ここでグリッドアプリケーションを選択します。新しい何もないアプリケーションでも開発はできますが、グリッドアプリケーションの方が予めWindowsストアアプリに必要なものが組み込まれていますので、まずはこれでプロジェクトを作って不要なものは削除する方式とします。
プロジェクト名をWindowsStoreApp1とします。[OK]ボタンクリックで、プロジェクトを作成します。

プロジェクトを作成しました。

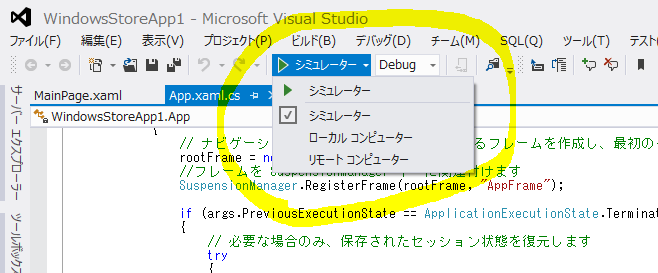
とりあえず実行してみます。F5キーで実行します。実行環境は下記の三つがあります。
- シミュレータ
仮想環境を使ってWindows 8マシンを作成し、その中でプログラムを実行します。Hyper-Vの機能を使います。タッチパネルのエミュレーションもできます。 - ローカルコンピューター
実機でプログラムを実行します。まず、動きを見るのでしたらこれでいいでしょうね。 - リモートコンピューター
ネットワークで他に接続しているマシン上で動かします。(この方法は別途書きます。)
下記のように選択できます。デフォルトではローカルコンピューターになっています。今回はタッチ操作なども試してみたいのでシミュレーターを選択します。

ここからはWindows 8ストアアプリ開発入門と同じことをやって、とりあえず単独画面を表示するアプリを動かします。
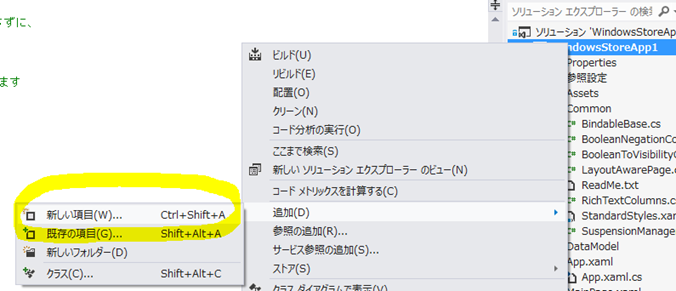
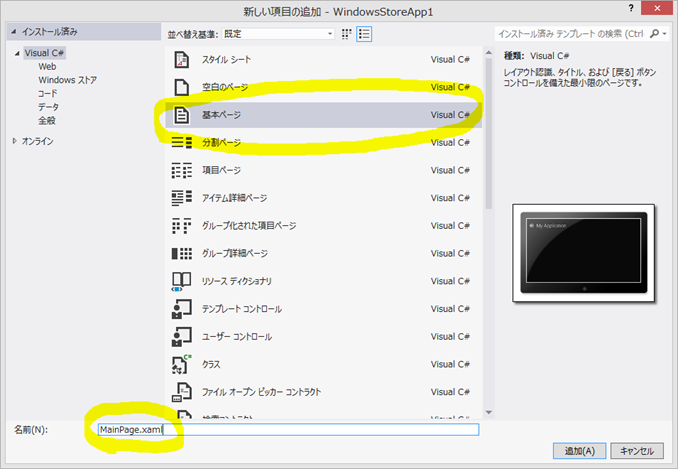
次に、今回は使わないGroupDetailPage.xamlとGroupItemsPage.xamlとItemDetailPage.xamlとSampleDataSource.csを削除します。次に基本ページを追加します。ファイル名はMainPage.xamlに変更します。

基本ページを選択して名前をMainPage.xamlにします。

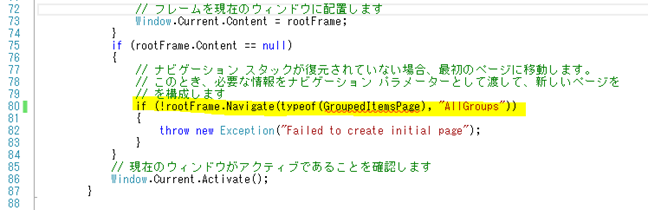
これでF5キーを押して実行します。するとこのまま実行するとエラーになります。App.xams.csの80行目です。先ほど、作成済みの画面をすべて削除してしまいましたからね。

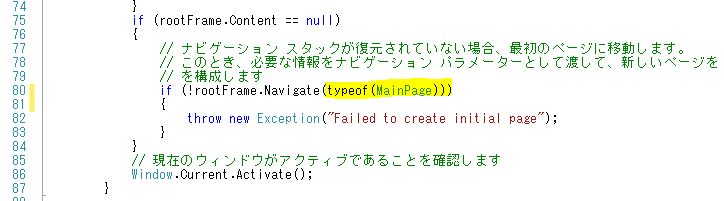
ここはOnLaunchedというメソッド内の処理になります。つまり、アプリケーション起動時に呼ばれる関数になります。MainPage.xamlを表示するようにします。

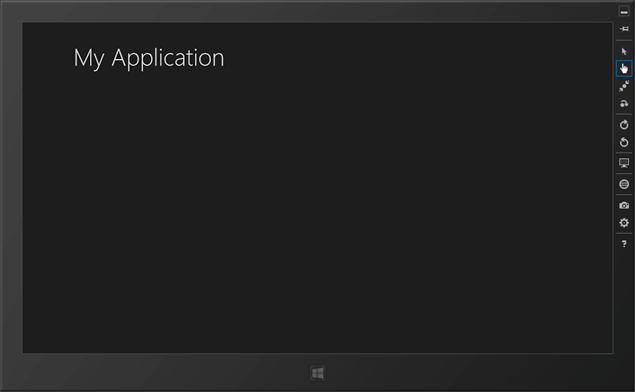
ここでF5キーを押して実行します。

これで何もないアプリケーションができました。
次回からは、お約束のHello Worldを試してみますか。
著者情報

- Microsoft MVP for Windows and Devices(Windows,Surface)
-
Microsoft MVPを14年間連続受賞している木澤朋和です。WindowsやSurfaceをはじめとしたパソコンやデジタルガジェットに関する情報を発信しています。ポッドキャスト番組やYouTube動画配信で、Microsoft製品や技術の魅力をお伝えするコンテンツを配信中です。マイクロソフト関連の勉強会で登壇もしています。さらに、製品レビューのご依頼も随時受け付けていますので、お気軽にご相談ください。





コメント